- Quick Edit; user friendly interface; Best Code Editors for MAC Coda Coda is a web development software for Mac OS X. Coda support plugins, it also offer features such as code folding, smart complete, dynamic place holders, live updating, built in MySQL editor, HTML and CSS validation. BBEdit BBEdit is a professional text editor for Macintosh.
- Originally Answered: What is the best Mac compatible text editor to code in HTML, CSS, JavaScript? Agree with David soft, Sublime Editor is fantastic and simple. You can add on extra functionality as and when needed. Compilers, formatters for diff.
- Fast and free JavaScript editor and debugger that runs on macOS, Linux, and Windows. Download for Mac Stable Build. Download for Windows Stable Build.deb Debian, Ubuntu.rpm Red Hat, Fedora.deb (32 bit).rpm (32 bit).tar.gz (32 bit) Download Stable Build.

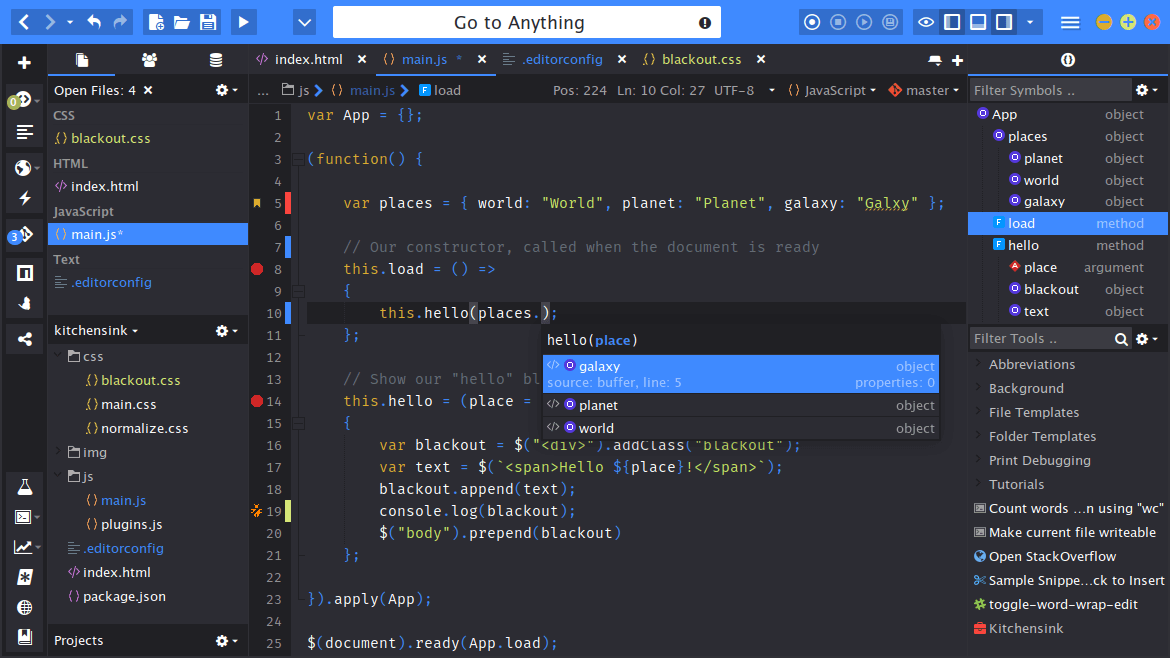
Sublime Text and Visual Studio Code are tops among JavaScript editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features.
Generally, most scripts are written in Script Editor documents. Scripts can also be written in Xcode, but this is typically for scripts that require advanced user interfaces.
Javascript Ide Mac

Depends on your project needs and comfort level with different technologies. For purely text editors, the big three right now are SublimeText, Brackets, and Atom. Brackets and Atom are both free and open source. If you want to go old-school, you can try vim (MacVim is a good flavor on OSX) or Emacs. The Best Choice of JavaScript IDE & JavaScript editor can easily configure the working environment, leading to better productivity. That being said, let’s highlight 9 best IDE for javascript and take a bird’s eye view of how each one of them can assist us when developing JavaScript applications. Text Editing, Done Right. Effortlessly Split Panes and Navigate Between Code With the new Tab Multi-Select functionality, tabs become first-class citizens in the interface. A simple modifier when performing actions will split the interface to show multiple tabs at once. Works with the side bar, tab bar, Goto Anything and more!
Launch Script Editor in
/Applications/Utilities/.If the script isn’t configured for the correct language, choose the language in the navigation bar.
Tip
If you always use the same language, set it as the default language in the General pane of Script Editor preferences. See General Preferences.
Write your script code in the editing area. Newly written code is uncompiled and formatted as new text.
Click the Compile button () to compile the script and check for syntax errors.
If a syntax error occurs, an alert is displayed.
If the script compiles, code formatting is applied at this time.

Tip
Free Javascript Editor
You can change the formatting attributes, such as font and color, of uncompiled and compiled text in the Formatting pane of Script Editor preferences. See Formatting Preferences.
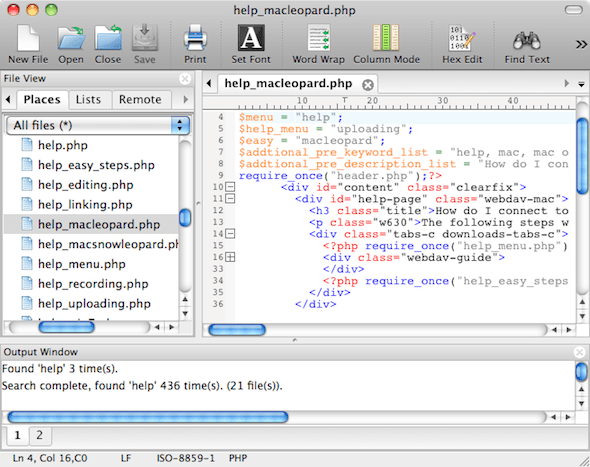
EditRocket, a Text and Source Code Editor with support for over 20 programming languages, includes a powerful JavaScript editor and IDE that strives to make JavaScript development quick and easy.
The JavaScript editor included in EditRocket includes many tools and features to aid in JavaScript development. See below for information on the JavaScript specific tools offered by EditRocket.

JavaScript Auto Completion
Code more quickly with the JavaScript Auto Complete Tool. The auto complete tool automatically brings up a list of applicable methods when typing a (.) after a variable name. Auto-complete is available for the built-in JavaScript objects, such as Array, String, Math, etc. and the DOM objects, such as document, location, window, etc. For more information, see the following: JavaScript Auto Completion
JavaScript Source Code Builder
Best Free Javascript Editor For Mac Download
With EditRocket, there is no need to memorize JavaScript APIs. The JavaScript Code Builder includes information on the functions contained in the JavaScript library, for example, Math, String, Document, and many more.
The Code Builder works by allowing users to select a function category, such as String, and then it displays function signature and function description information for all functions in the selected category. The user can copy the function name to the editor, and the signature will display as a tooltip. For more information, see the following: JavaScript Code Builder
JavaScript Validator
The JavaScript validator included with EditRocket uses the javascript lint validation tool. The validator checks for syntax errors and questionable coding practices. For more information, see the following: JavaScript Validator

JavaScript Compressor
EditRocket includes a JavaScript compressor that compresses scripts resulting in faster downloads. For more information, see the following: JavaScript Compressor
JavaScript Sidekick
Best Free Javascript Editor For Mac Software
Code more effeiciently with the JavaScript Sidekick. The sidekick gives users the ability to quickly enter many common JavaScript constructs into the text editor with the click of a button, or via customizable keyboard shortcuts. Some examples of code assistant options are for loop syntax, function syntax, and if, if else, and else syntax. The sidekick also includes a tab for the JavaScript Function Navigator. For more information, see the following: JavaScript Sidekick
JavaScript Function Navigator
Jump from function to function easily with the JavaScript Function Navigator. The navigator parses the editor contents for JavaScript functions and displays them in a clickable list. Clicking an option from the list takes the user directly to the point in the editor where the function is defined.
General Highlights
| Text Editor | Coding Tools |
| Macros, coding inserts, plugins, syntax highlighting, and more. | Sidekicks, code builders, function navigators, program execution, and more. |
| Web Development Tools | Validators |
| CSS style builder, HTML tag builder, tag navigators, and much more. | XML, HTML, and CSS validators |
| Search Tools | Auto Completion and Lookup |
| Regular expression capable find and replace, find / replace in files across the entire file system and more. | Auto code completion, tag completion, and lookup for many programming languages. |
| File System Browser | File Compare |
| Browse files and directories, perform file operations, and more. | Compares files similar to the Unix diff command. |
| FTP and SFTP Client | |
| Connect to SFTP and FTP servers. Browse, upload, download, rename, and delete files and directories and much more. |
Additional Features
Best Free Javascript Editor For Mac Free
- Syntax highlighting for over 20 programming languages
- The programming editor behind RazorSQL, a popular database query tool, since 2004
- File tools such as head, tail, regular expression search, move, copy, and delete
- Customizable and pre-defined code templates
- Works with all major operating systems including Windows, Mac OS X, macOS, Linux, and Solaris.