- Generate Pdf From Markdown Online
- Generate Pdf From Markdown Intellij
- Markdown To Pdf Npm
- Print Markdown To Pdf
- Generate Pdf From Markdown File
- Pandoc Generate Pdf From Markdown
- How to generate a PDF from a Markdown file — using Node.js and JavaScript Summary: Translating Markdown to PDF is an essential part of many report generation systems. PDF is a portable format that can enable users to share files on mediuns such as.
- The command scans for all the markdown files and passes them as arguments to pandoc. And this wraps up how I wrote my book in markdown! I’m so thankful to Adam Wathan for sharing his code with me. I don’t know how I would have been able to create the PDF that I wanted without it. It’s in that spirit that I wrote this article.
Markdown doesn’t have all the bells and whistles of word processors like Microsoft Word, but it’s good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. Via a Visual Studio Code extension (tested in 2020) Download the Yzane Markdown PDF extension. Right click inside a Markdown file ( md) The content below will appear. Select the Markdown PDF: Export (pdf) option. Note: Emojis are better in Windows than Linux (I don't know why) Share. Improve this answer.
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
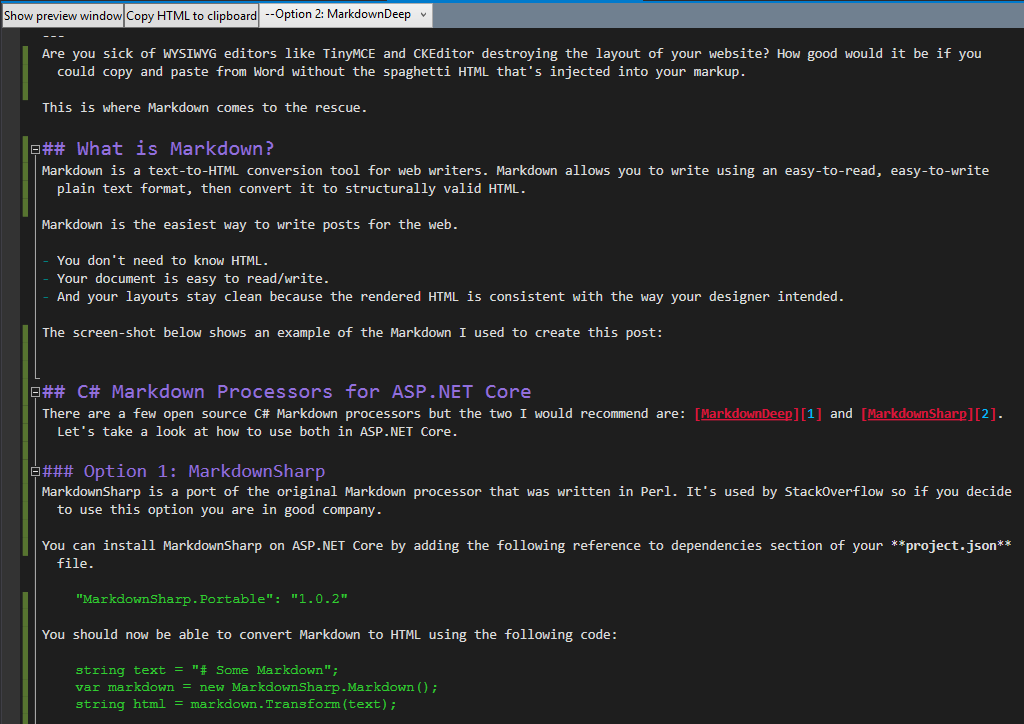
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview

Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:

You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Generate Pdf From Markdown Online
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all Markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Generate Pdf From Markdown Intellij
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Place the following source code in that file:
Step 3: Create tasks.json
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Automating Markdown compilation
Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier.
We need to install gulp both globally (-g switch) and locally:
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler,
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Markdown To Pdf Npm
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
In the previous tutorials we’ve learned about the R Markdown format and how to create a report using R Markdown in RStudio. In this tutorial, we will render or knit an R Markdown document to a web friendly, html format using the Rknitr package. knitr can be used to convert R Markdown files to many different formats including: html, pdf, GitHub markdown (.md) and more.
Learning Objectives
At the end of this lesson, you will:
- Be able to produce (
knit) anhtmlfile from anR Markdownfile. - Know how to modify chuck options to change what is rendered and not rendered on the output
htmlfile.
What You Need
You will need the most current version of R and, preferably, RStudio loaded on your computer to complete this tutorial. You will also need an R Markdown document that contains a YAML header, code chunks and markdown segments.
Install R Packages
- knitr:
install.packages('knitr') - rmarkdown:
install.packages('rmarkdown')
What is Knitr?
knitr is the R package that we use to convert an R Markdown document into another, more user friendly format like .html or .pdf.
The knitr package allows us to:
- Publish & share preliminary results with collaborators.
- Create professional reports that document our workflow and results directly from our code, reducing the risk of accidental copy and paste or transcription errors.
- Document our workflow to facilitate reproducibility.
- Efficiently change code outputs (figures, files) given changes in the data, methods, etc.

The knitr package was designed to be a transparent engine for dynamic report generation with R – Yihui Xi – knitr package creator
When To Knit: Knitting is a useful exercise throughout your scientific workflow. It allows you to see what your outputs look like and also to test that your code runs without errors. The time required to knit depends on the length and complexity of the script and the size of your data.
How to Knit
To knit in RStudio, click the Knit pull down button. You want to use the Knit HTML option for this lesson.
When you click the Knit HTML button, a window will open in your console titled R Markdown. This pane shows the knitting progress. The output (html in this case) file will automatically be saved in the current working directory. If there is an error in the code, an error message will appear with a line number in the R Console to help you diagnose the problem.
Data tip: You can run knitr from the command prompt using: render(“input.Rmd”, “all”).
View the Output
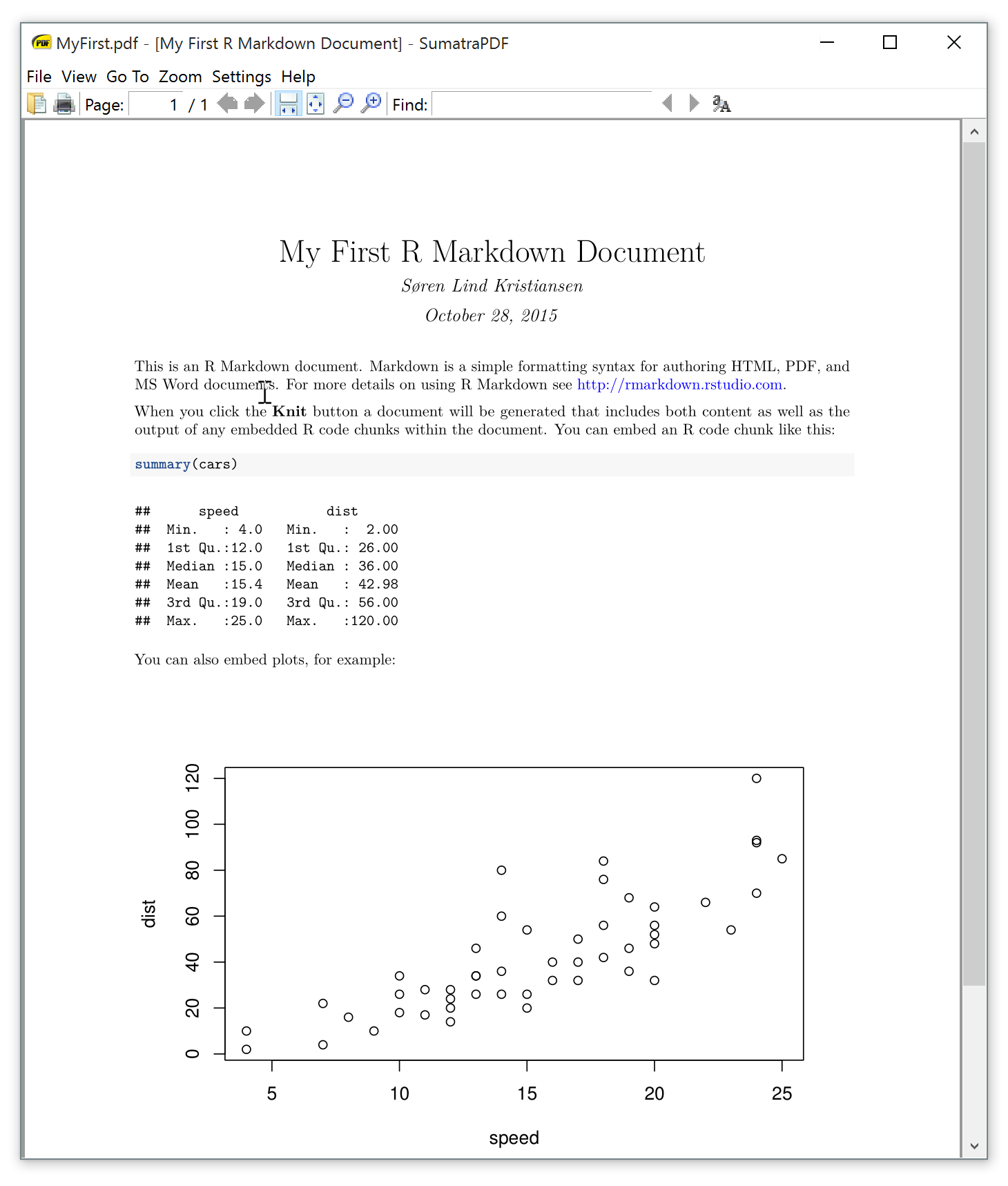
When knitting is complete, the html file produced will automatically open.
Notice that information from the YAML header (title, author, date) is printed at the top of the HTML document. Then the html shows the text, code, and results of the code that you included in the Rmd document.
Print Markdown To Pdf
Challenge Activity
Add the code below to your .Rmd document. Then knit to .html format.
When you knit your .Rmd file to pdf, the plot you produce should look like the one below. Not so pretty, eh? Don’t worry - we will learn more about plotting in a later tutorial!
Where is the File?
In the steps above, we downloaded a file. However, where did that file go on your computer? Let’s find it before we go any further.
Generate Pdf From Markdown File
Is the boulder-precip.csv file there?